Conflictpedia
Making sense of global conflicts
Conflictpedia is visual encyclopedia of explainer content with a focus on global and local conflicts.
ROLES
Research, UX, Experience Design
TEAM
Ragini Srikrishna
BACKGROUND
Even before the pandemic the average person seeking to be a good community member, found it difficult to make sense of the complex world. The exponentially increasing sources of information hasn’t really solved this problem and the lack of context to synthesize so much information has only made things worse.. The search costs of finding the needed information (needle) in this data (haystack) and placing it in context has grown as well.
“What was the Armenian genocide, and why is there so much debate around it?”
PROCESS
My design process began with observation of users online behavior when searching for information. Simultaneously I began collate my findings in a private website so took inputs from my fellow students. The initial observations made on Q&A sites such as Quora and Reddit demonstrate both the user need for easily finding explainer content, as well as the frustration users experience in placing such content in context.
I then set out to determine what the specific barriers to easy discovery of content and placing it within an appropriate context were. I created a project plan for a five week period to do the necessary research, conceptualize solutions that would not only address the shortcomings of present alternatives but provide a scalable framework.
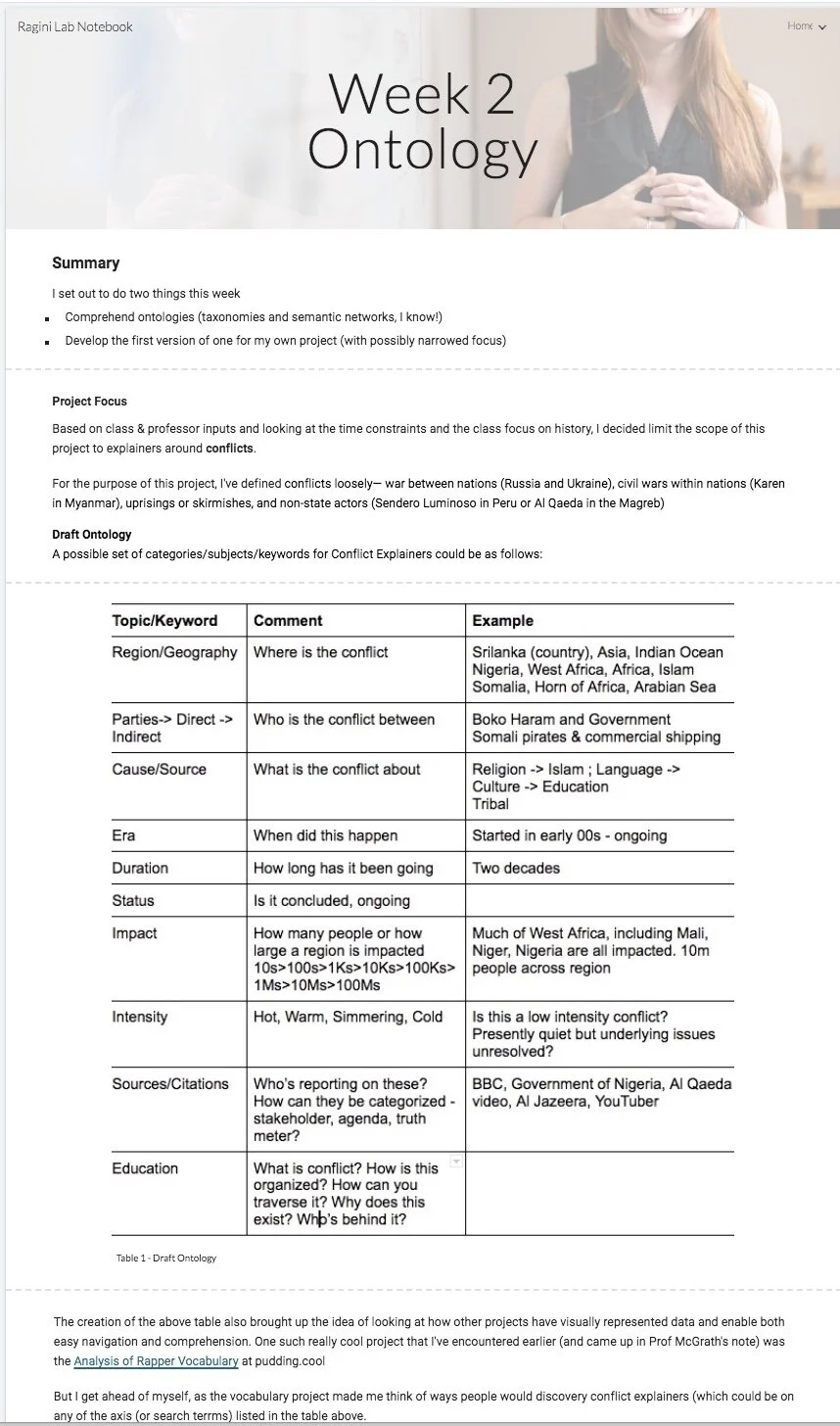
W1: Precedent research - on both the design & content of current offerings
W2: Draft ontology - building on prior work of other researchers
W3: Initial Audience focus - topics of interest for a specific target audience,
W4: Prototype Give shape to the online space & get prospective user feedback
W5: Refinements Incorporate user feedback, refine & create a future roadmap
PRECEDENT STUDY
Explainers—from videos (Vox, BBC, YouTubers) through comics (nib, believer mag) to various other media formats (art, data, or interactive) have emerged as a significant source of distilling data into easily understandable insights and even actionable nuggets.
For instance, the ongoing conflict in Myanmar (the erstwhile Burma) between Rohingya muslims and the majority Buddhist government and military have been explained to varying degrees of detail by a comic in The Nib and a Vox explainer video. The same topic has been discussed in on Quora as well.
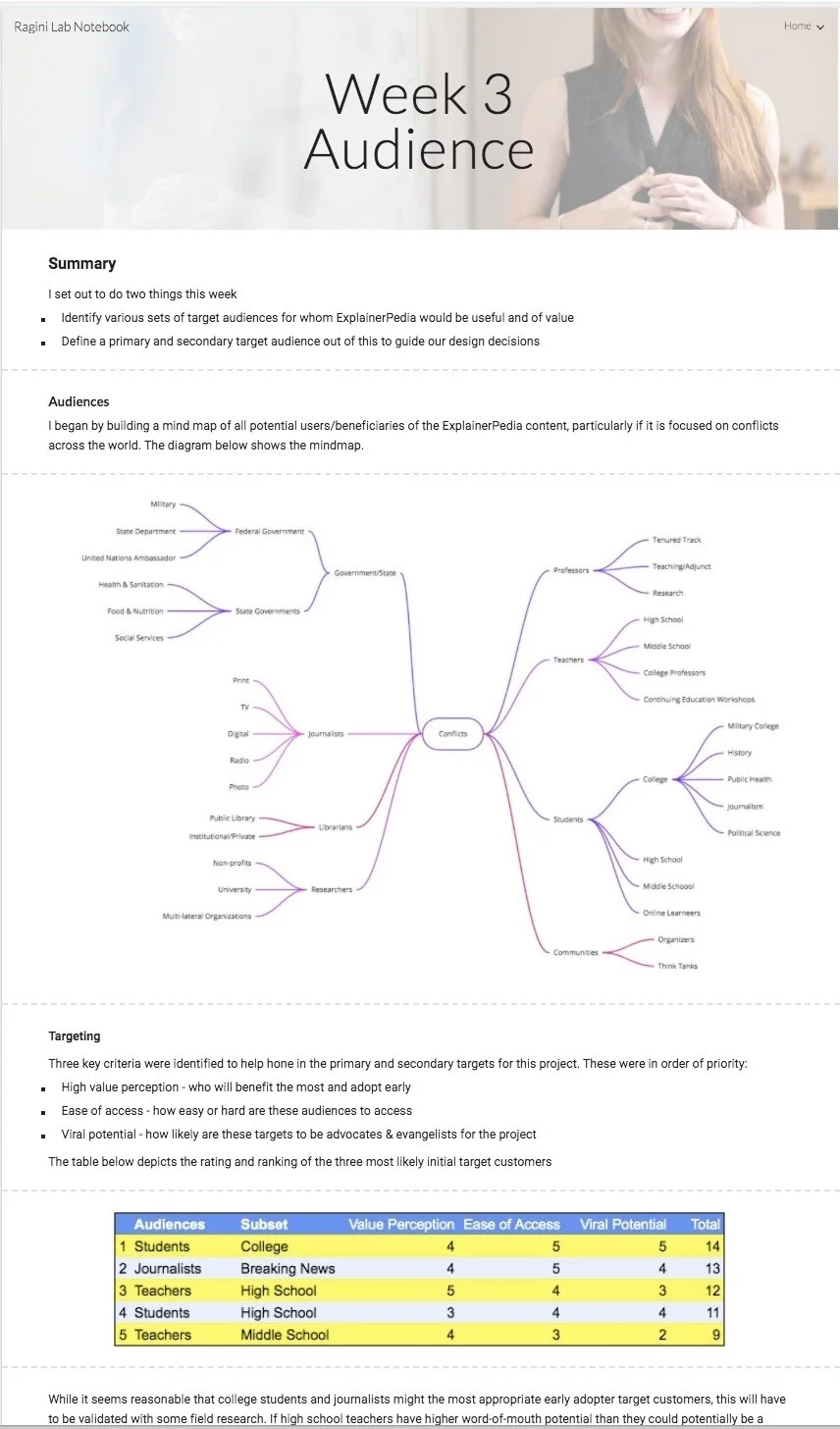
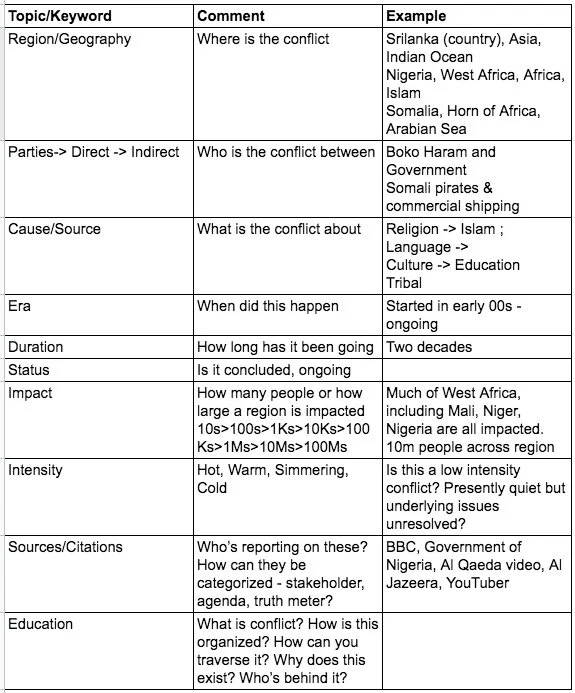
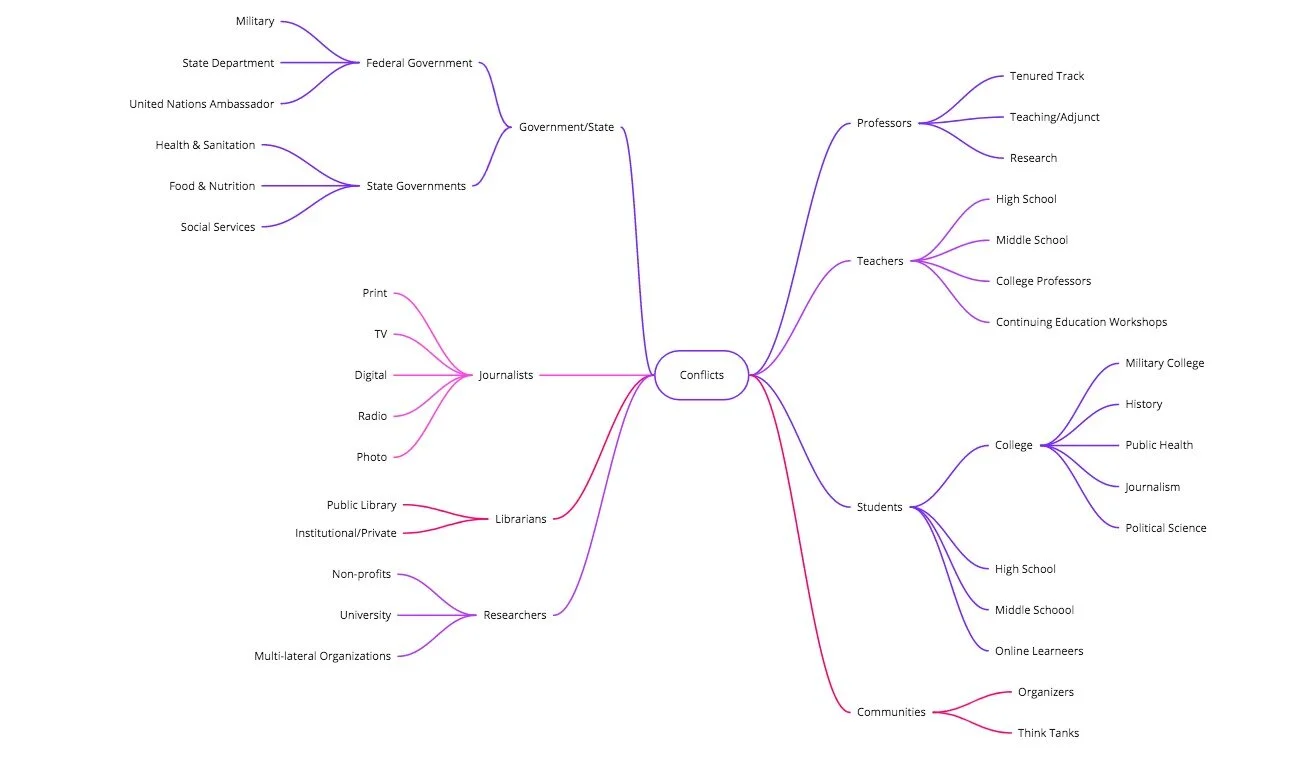
I began by collating sources of content surrounding conflicts, the forms they appeared in and underlying explicit (or implicit) ontologies. Simultaneously I embarked on identifying all potential audiences for Explainerpedia, with the intent of narrowing my initial focus to an audience with the greatest need and most likely to adopt .
IMPLICATIONS
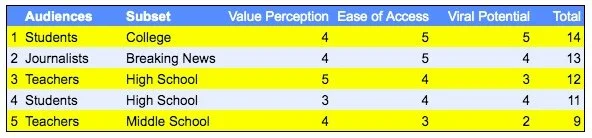
Three key criteria were identified to help hone in the primary and secondary targets for this project. These were in order of priority:
Value perception - who will benefit the most and adopt early
Ease of access - how easy or hard are these audiences to access
Viral potential - how likely are these targets to be advocates & evangelists
Audience While it seems reasonable that college students and journalists might the most appropriate early adopter target customers, this will have to be validated with some field research. If high school teachers have higher word-of-mouth potential than they could potentially be a target customer as well.
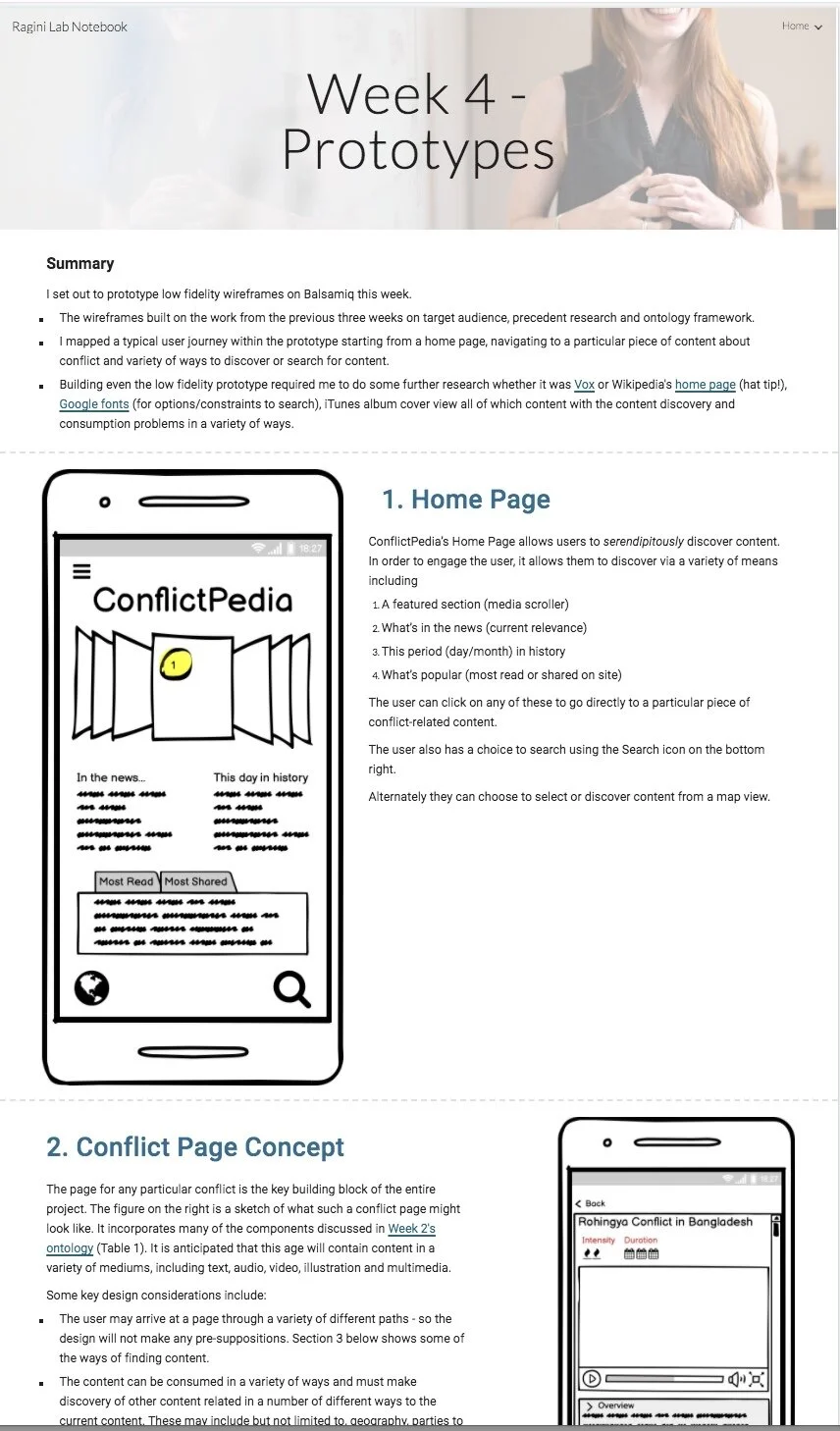
PROTOTYPING
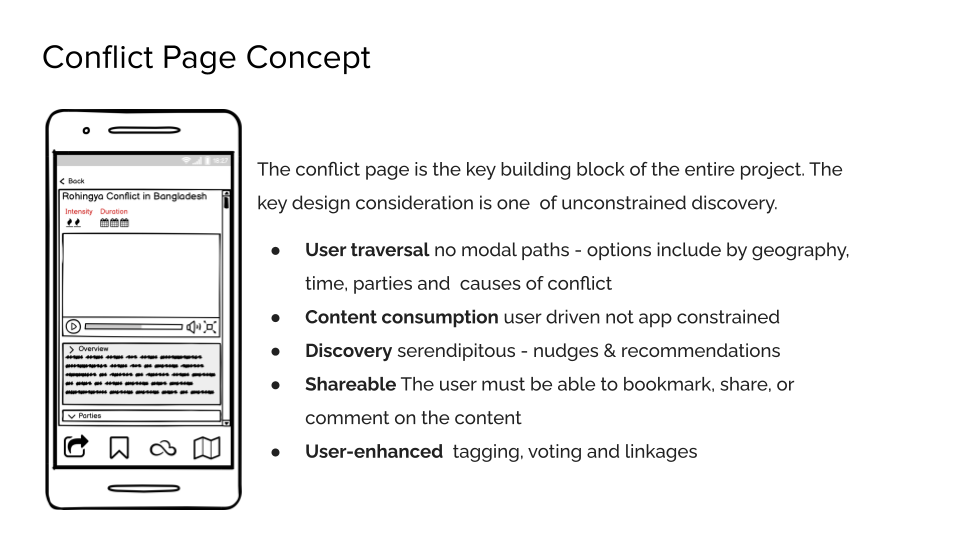
I set out to prototype low fidelity wireframes on Balsamiq based on the findings from my research.
The wireframes built on the insights drawn from the study on target audience, precedent research and ontology framework.
I mapped a typical user journey within the prototype starting from a home page, navigating to a particular piece of content about conflict and variety of ways to discover or search for content.
Building even the low fidelity prototype required me to do some further research whether it was Vox or Wikipedia's home page (hat tip!), Google fonts (for options/constraints to search), iTunes album cover view—all of which contend with the content discovery and consumption problems in a variety of ways.
LEARNINGS
Unlike the WellMatch project that was done over the course of three months, this four-week sprint as a single researcher/designer required me to plan the project in much greater detail, publishing my findings in real time and incorporating user feedback even as I researched, analyzed and prototyped. Much like a 100-m dash. worked a different set of my creative muscles!